追梦小窝
大丈夫立世无所畏惧。用 Sublime 开发 Laravel —— Sublime Text 插件推荐
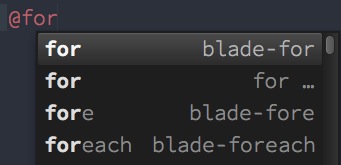
> 这个主要是使用 Sublime Text 2 做 Laravel 开发(其他版本也一样),主要插件如下: ## 1. Blade Snippets:提供 Blade 模板自动补全  ## 2. Laravel 4 Blade Highlighter:提...
实用的js代码,有趣的代码
记得以前的安卓UC浏览器9.6版本可以的,然而现在的不行了,只能用电脑玩玩 任意复制网页上的东西 ,超炫图片旋转 只要你在浏览器任意打开一个网站,然后在浏览器上输入如下有趣的代码---就会出现神奇有趣的现象 代码1 ```js javascript:R=0; x1=.1; y1=.05; x2=.25; y2=.24; x3=1.6; y3=.24; x4=300; y4=200; x5=300; y5=200; DI=document.images; DIL=DI...
html5模仿骇客帝国里的超酷文字矩阵效果
## HTML部分 ```html ``` ## JS部分 ```js var s = window.screen; var width = q.width = s.width; var height = q.height = s.height; var letters = Array(256).join(1).split(''); var draw = function() { q.getContext('2d').fillStyle = 'rgba(0...
css3仿真水珠特效
## css样式 ```css body { background: #013668; } #pepsi { position: absolute; left: 30%; top: 30%; } #pepsi .drop { border: 1px solid rgba(0,0,0,0.3); border-radius: 26px/30px; box-shadow: 0 2px 2px rgba(0,0,0,0.3); height: 30px; o...
热门文章
博客信息
- 文章数目 143
- 标签数目 56
- 运行天数 0天
- 最后活动 月前



